
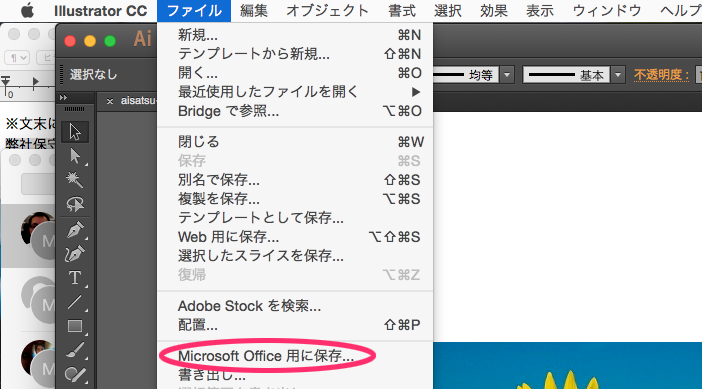
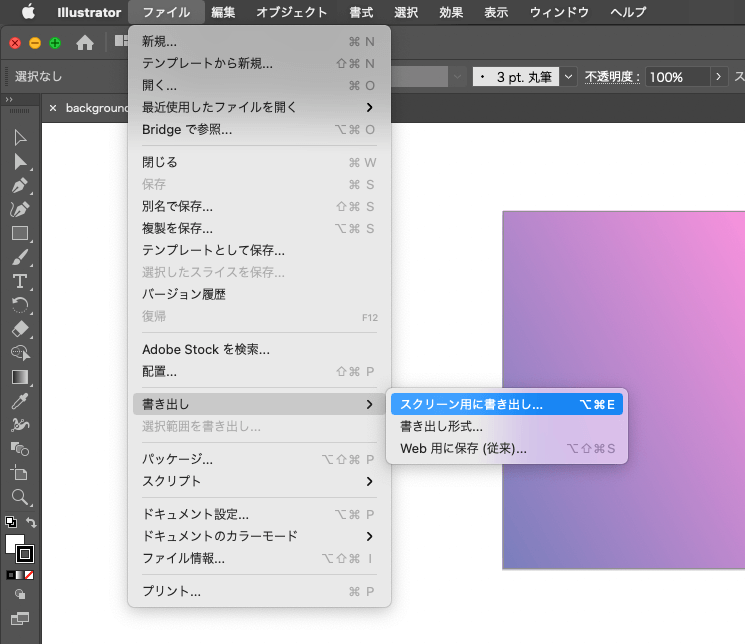
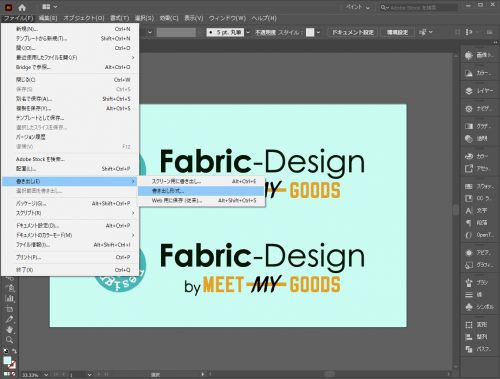
効率アップ Illustratorの スクリーン用に書き出し が便利 Kaiosei カイオウセイ
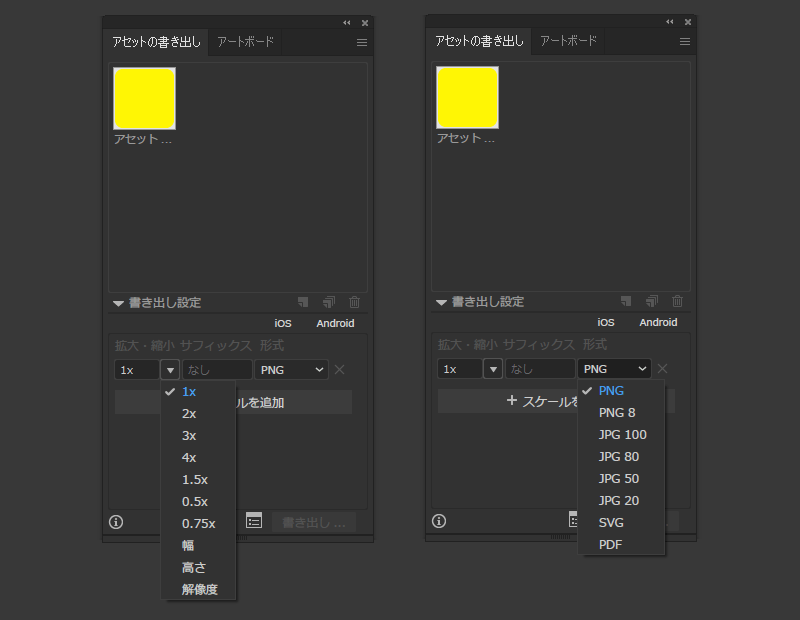
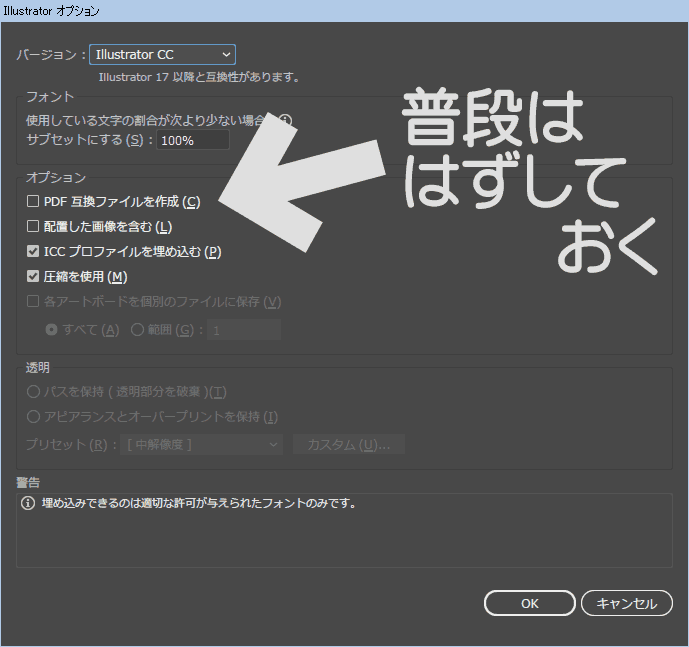
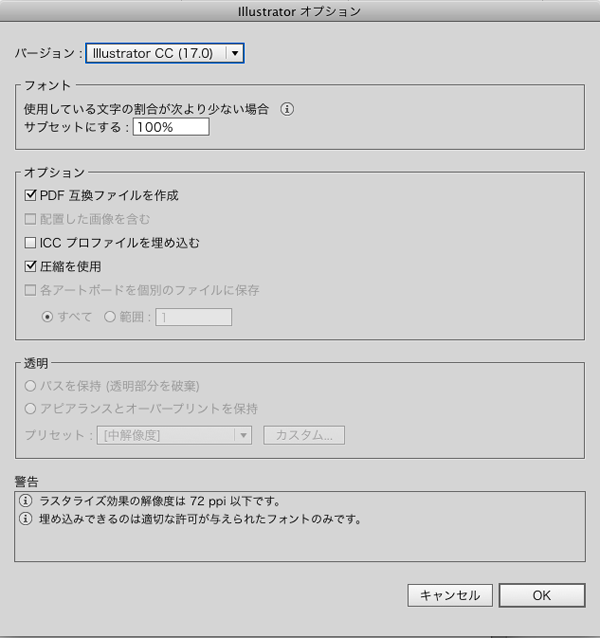
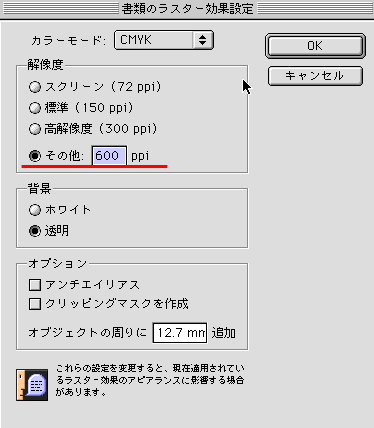
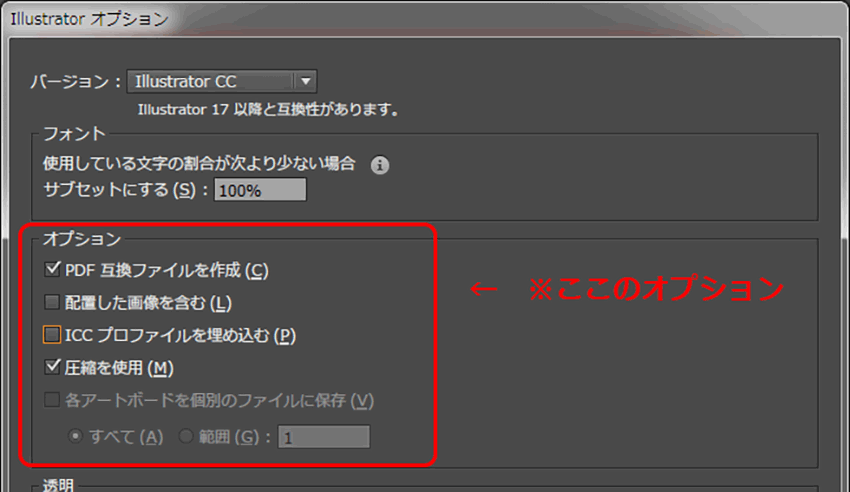
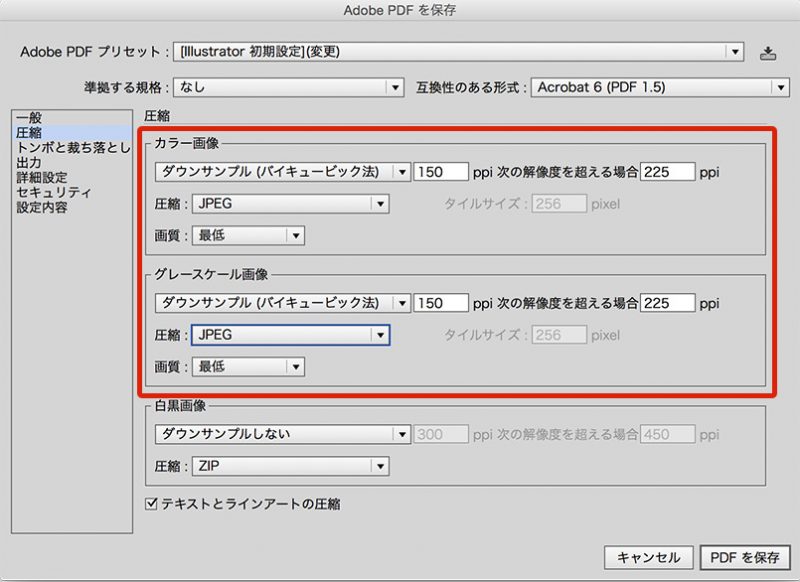
Illustratorデータを書き出す方法を紹介してきました。 大前提として書き出せる形式は、「JPEG」「GIF」「PNG8」「PNG24」の4種類になりますが、 透過しない場合は綺麗さに特段の差はないので容量的に「PNG8」 、 透過画像の場合は画質的に「PNG24」 という対応で良いかと思いますが、透明効果を使用しないのにPNG24を使うのは、容量が重くなるだけですので、非ファイル/書き出し の 2 倍以上の大きさになります)。したがって、目的のアプリケーションで 72ppi 以外の解像度がサポートされることを確認した場合にだけ、解像度を変更してください。 カラー 透明部分に適用するカラーを指定します。 「透明」を選択すると透明が保持されます
イラストレーター 解像度 書き出し
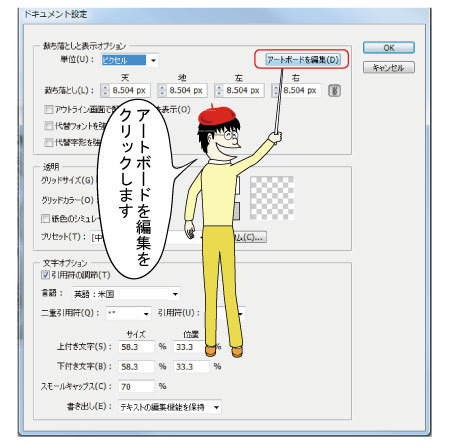
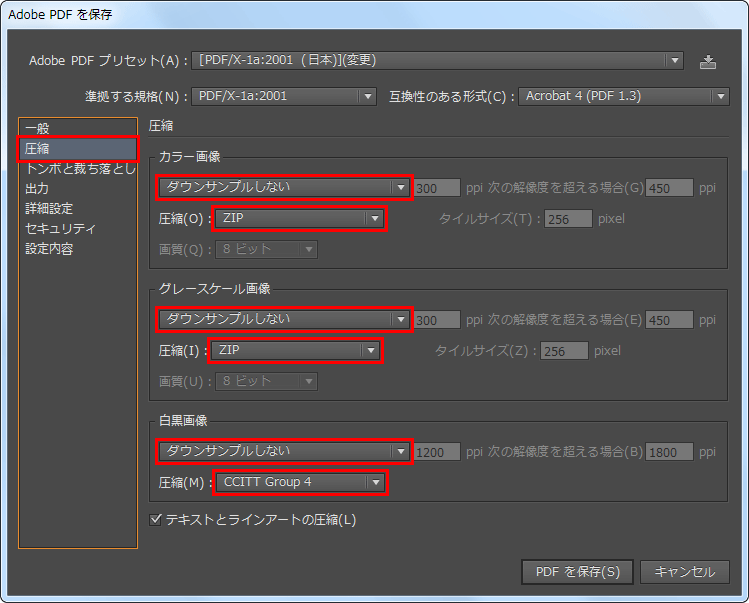
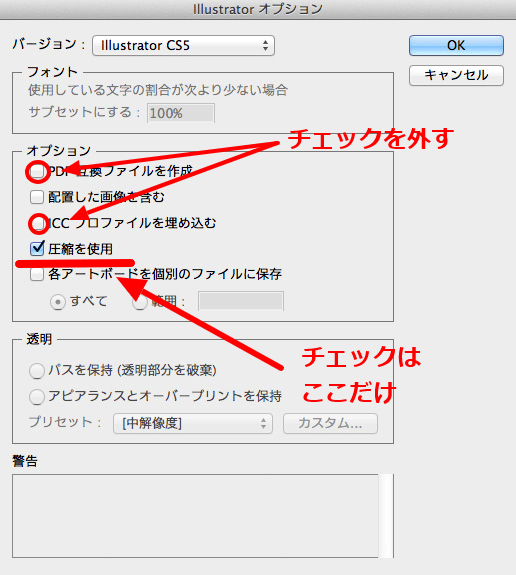
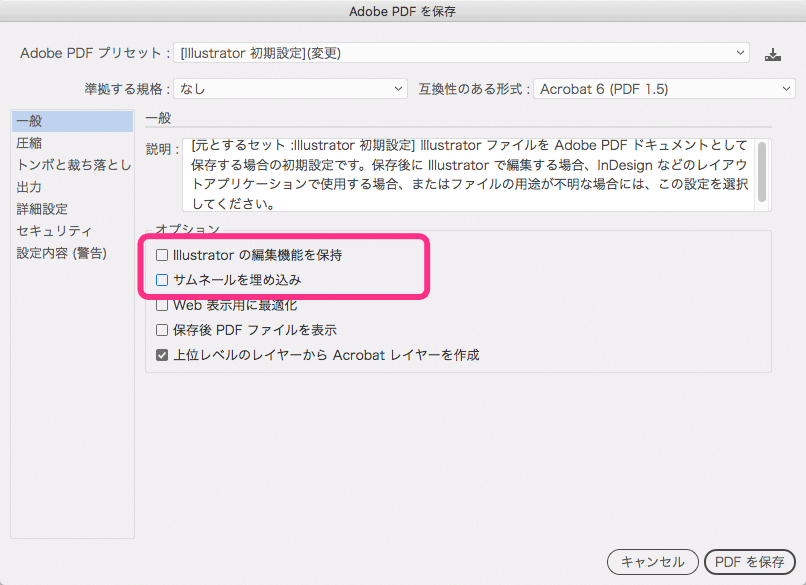
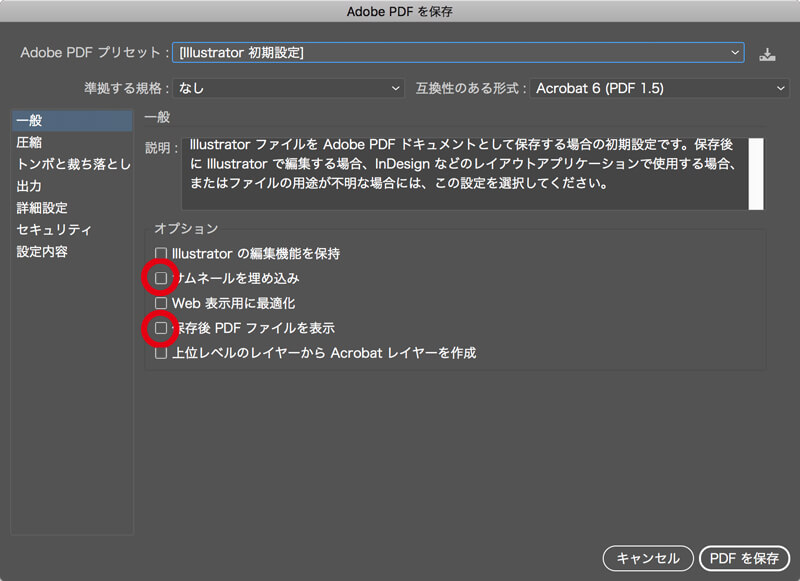
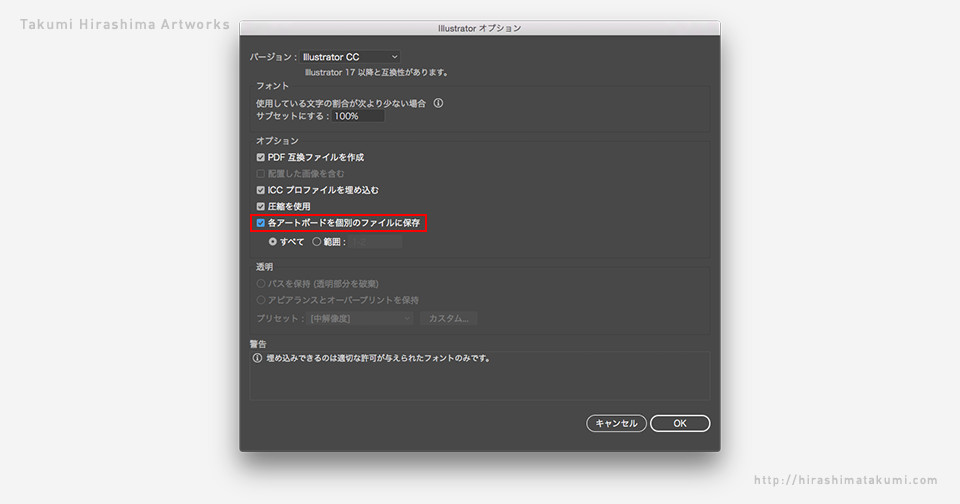
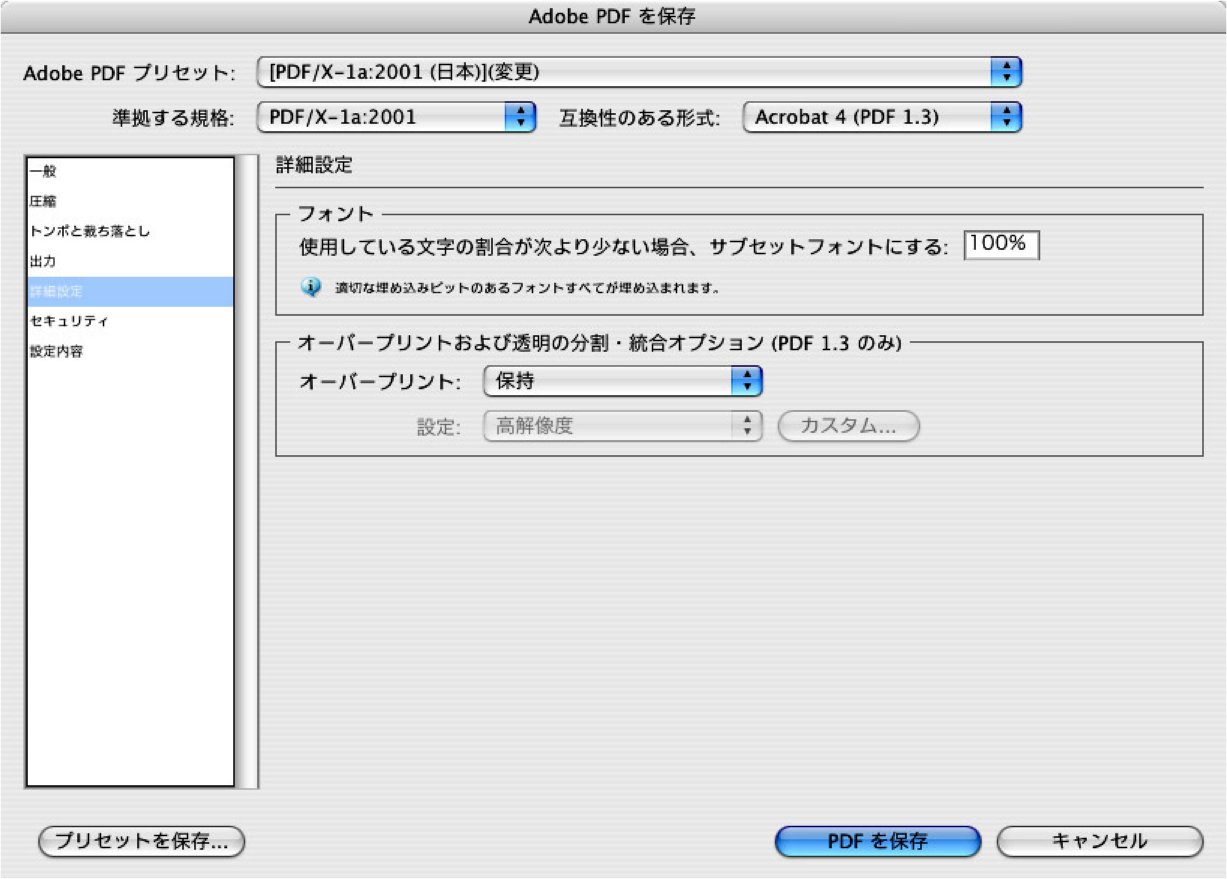
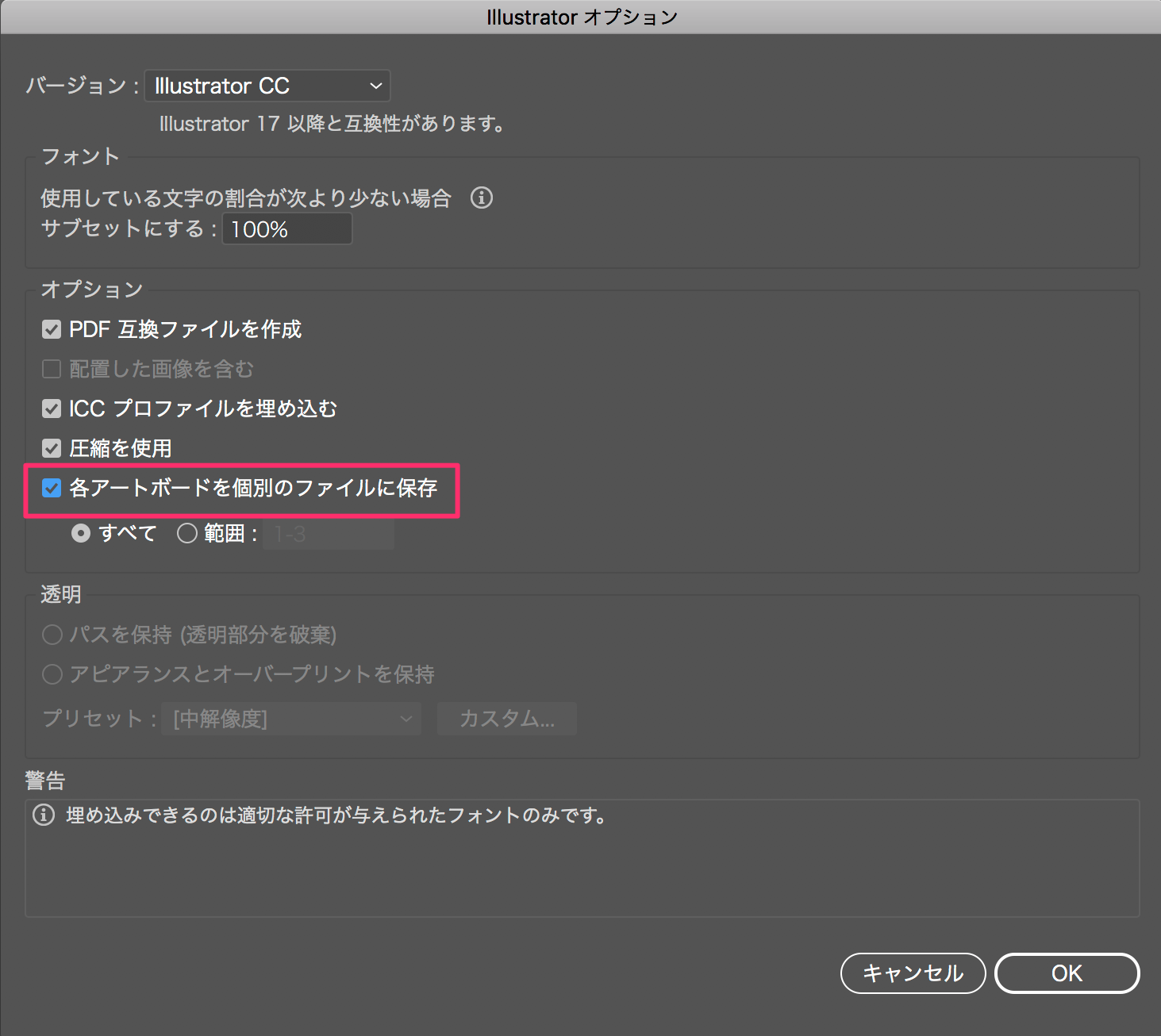
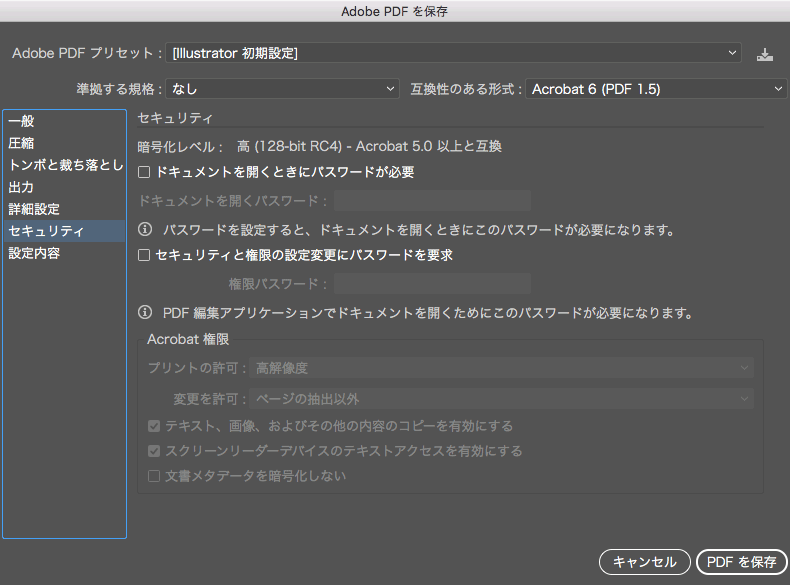
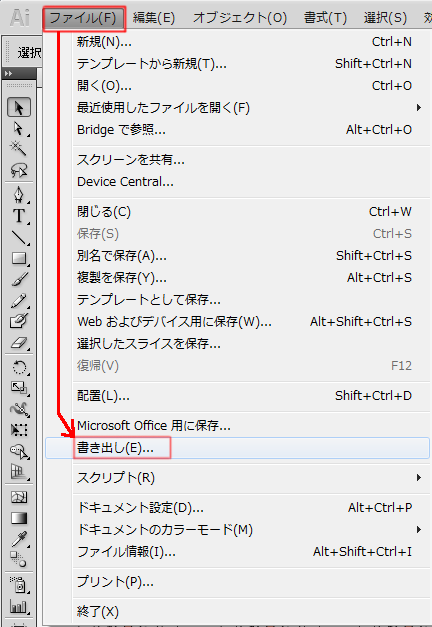
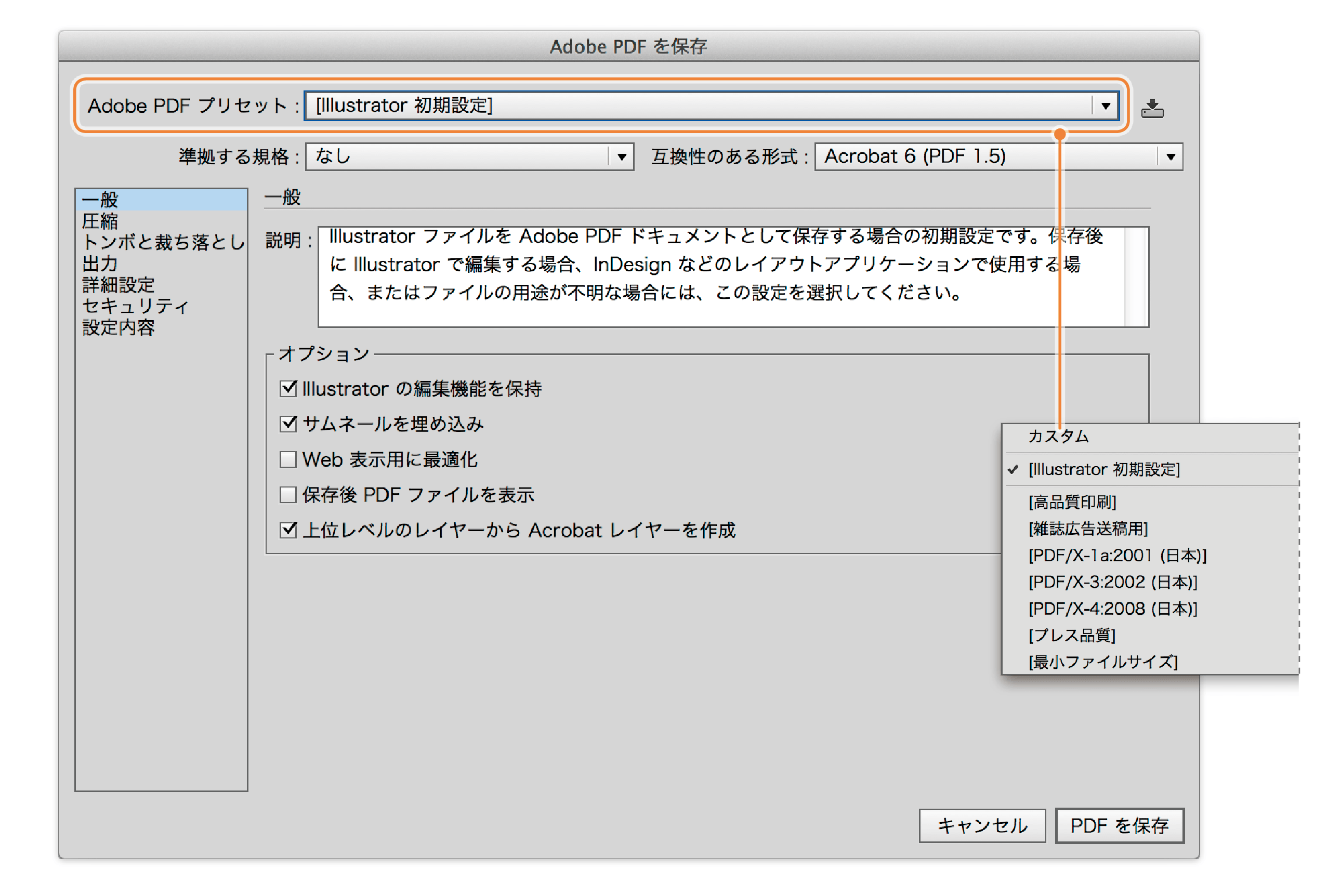
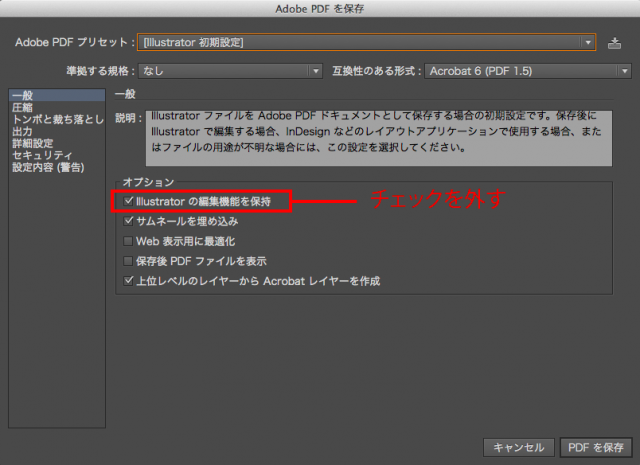
イラストレーター 解像度 書き出し-イラストレーターでの書き出しというと、映像周りではあまり馴染みがありませんが、 WEBの業界や印刷の業界では非常によく使います。 別名保存→PDFはよくある手法ですが、それだとアートボードごと書き出されてしまうので、 今回はイラストレーターで描いたイラストの一部分をjpgやpngで編集していたイラストレーターデータと、 印刷用の書き出したPDFは別に保存しま す。PDFに書き出す前に一度保存して、別 ファイルでPDFを保存しましょう。 Warning!
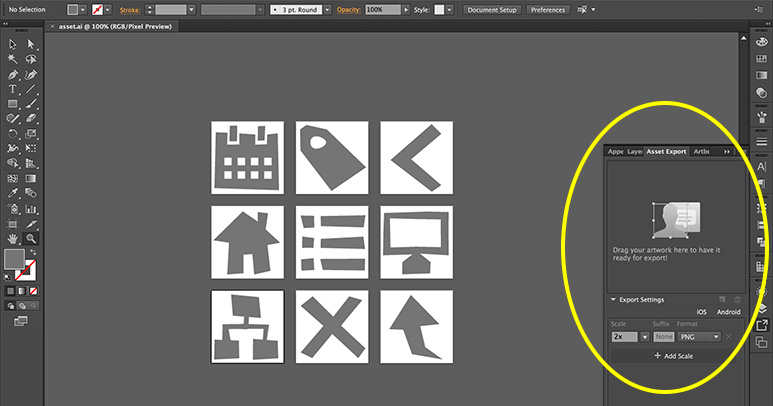
Illustratorデータをphotoshopデータにレイヤーを分けて書き出す その1 Eyes Japan Blog
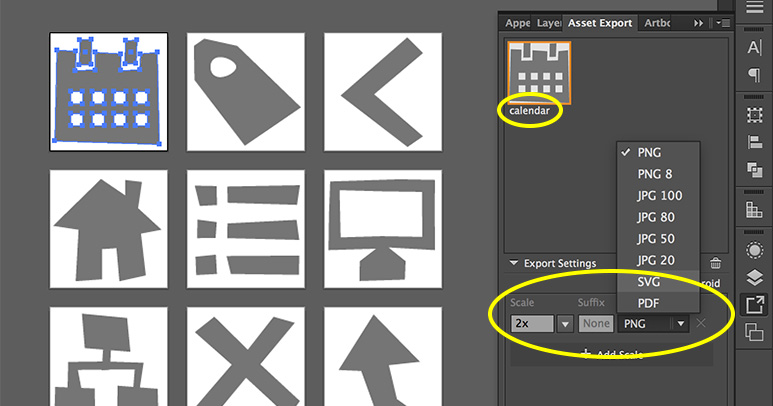
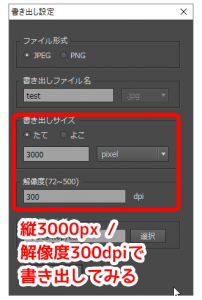
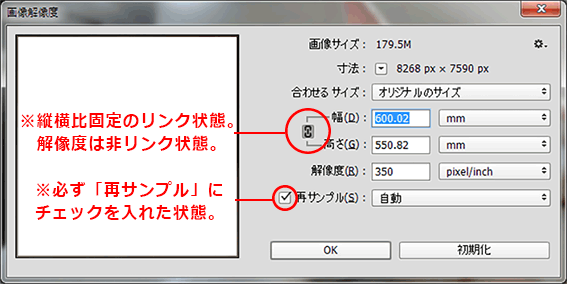
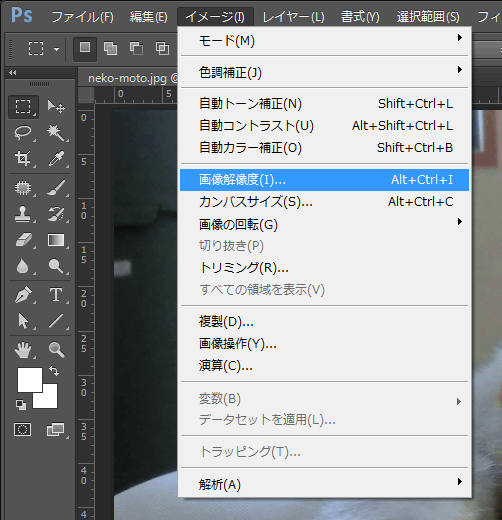
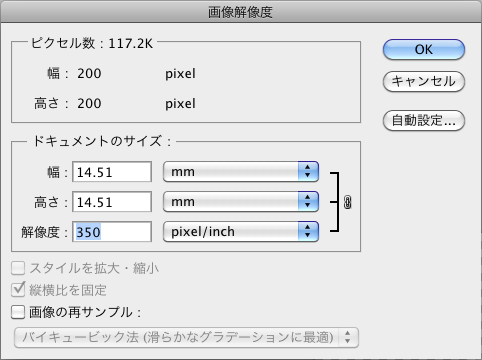
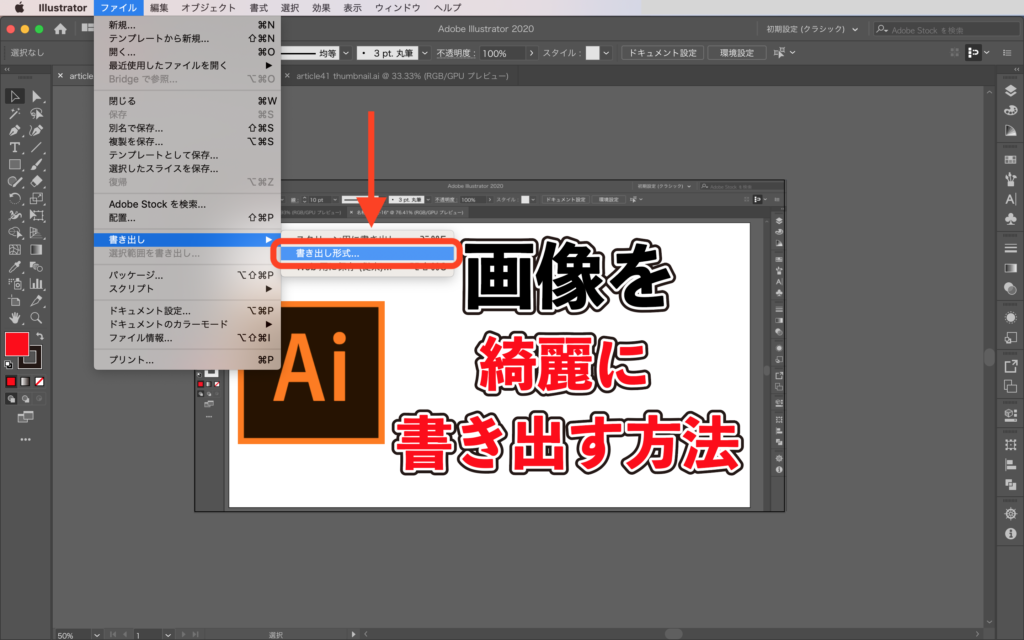
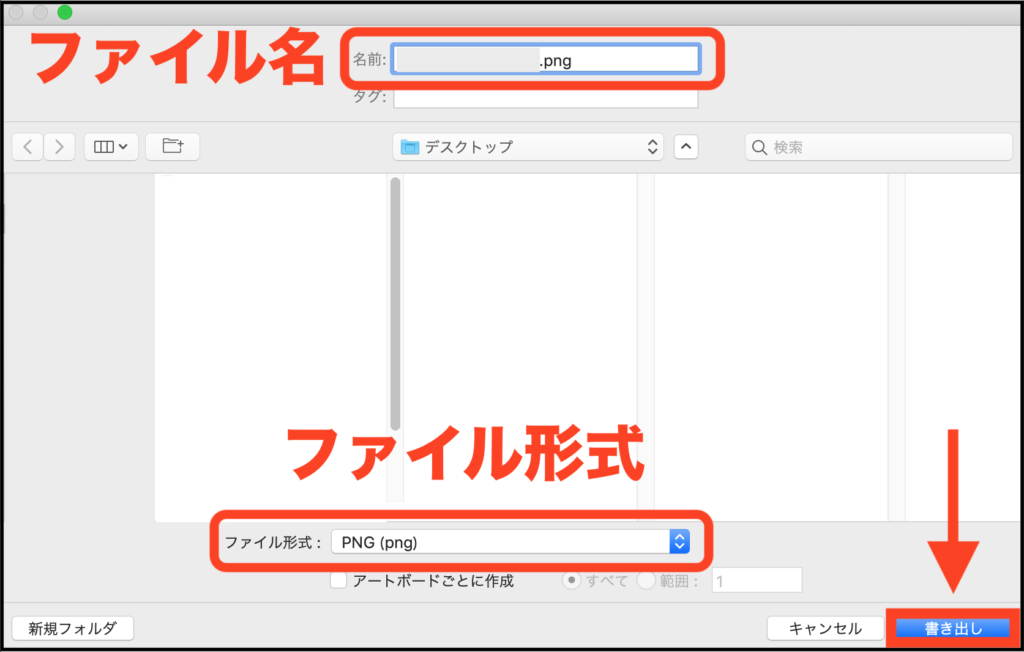
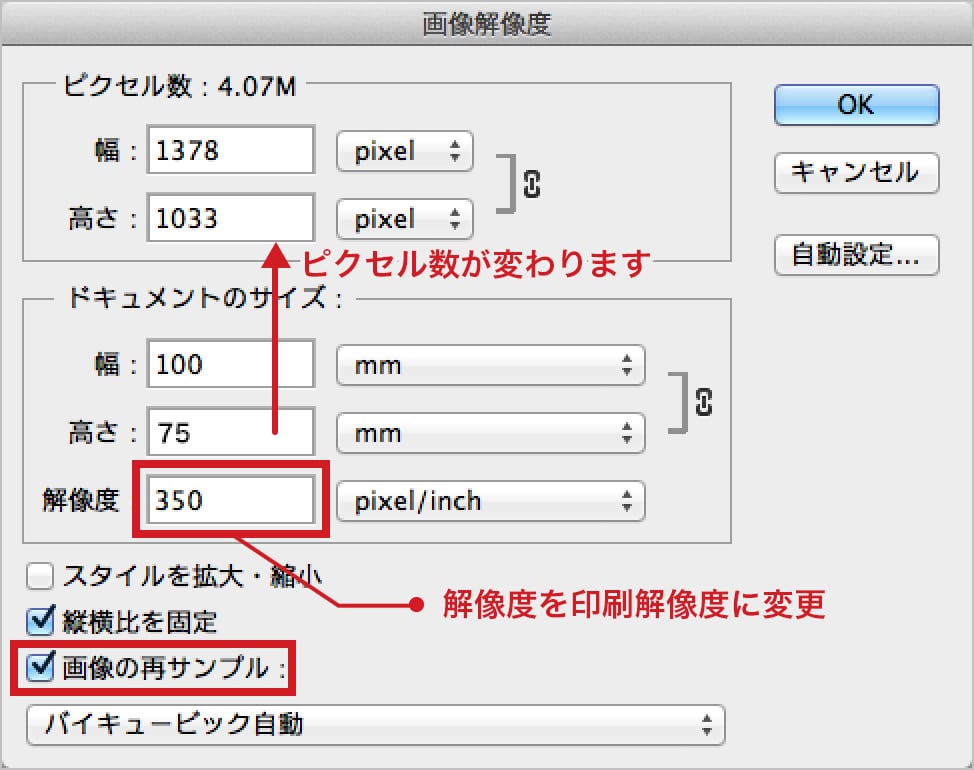
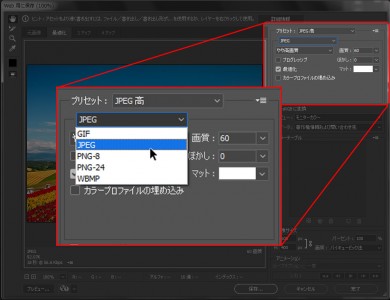
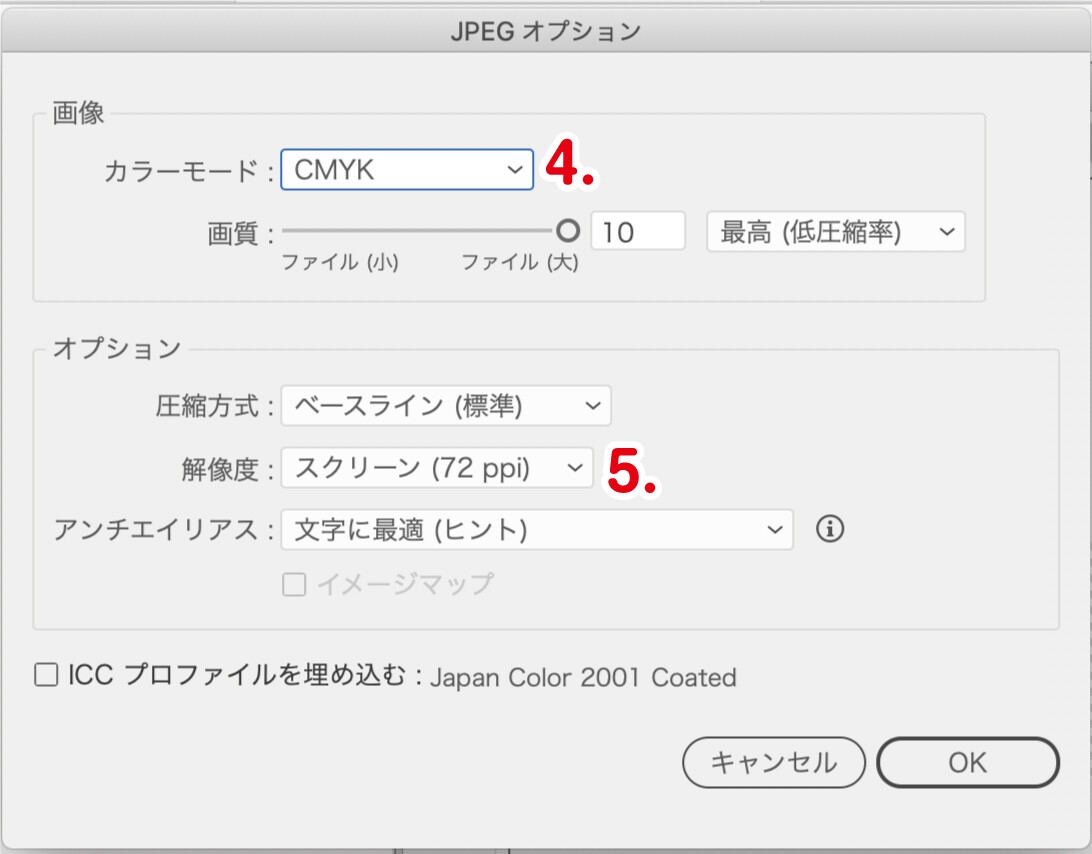
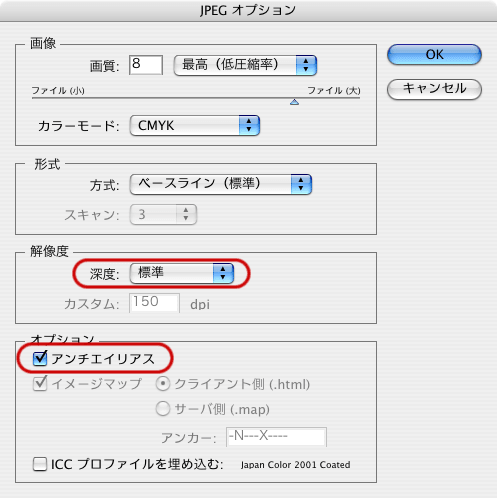
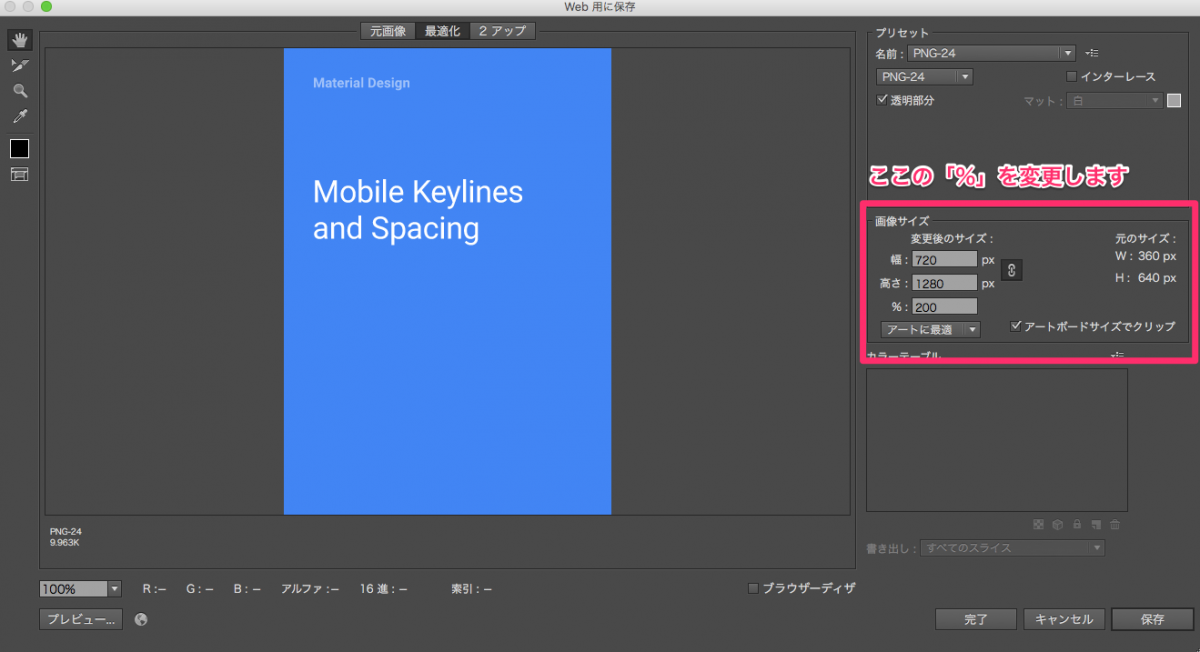
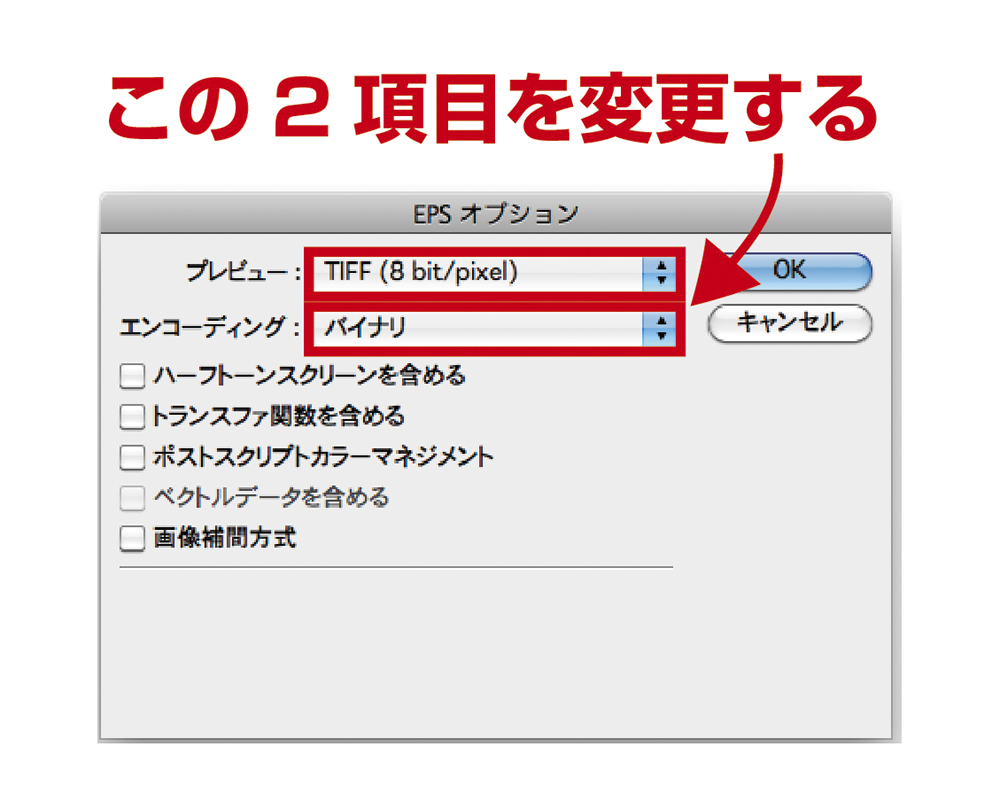
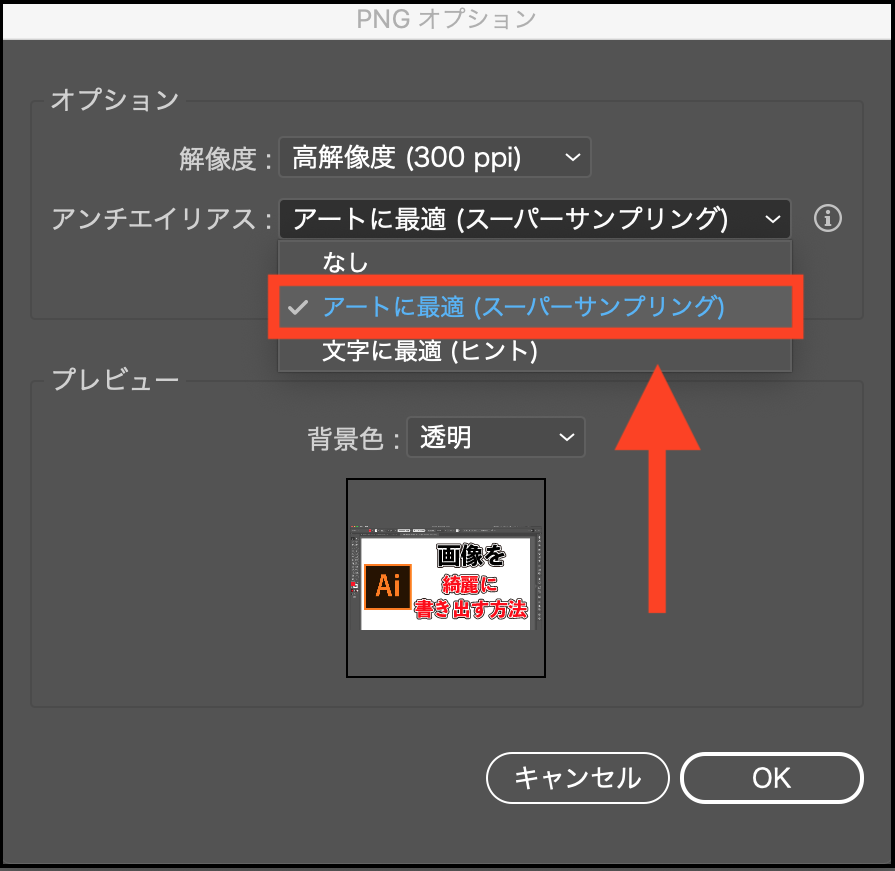
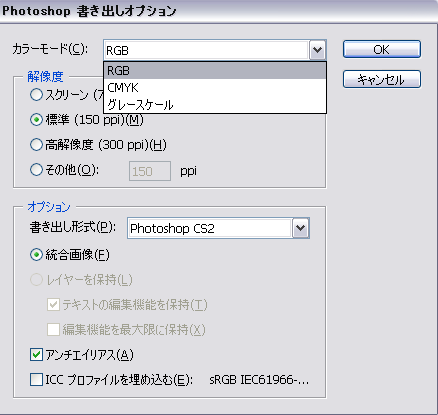
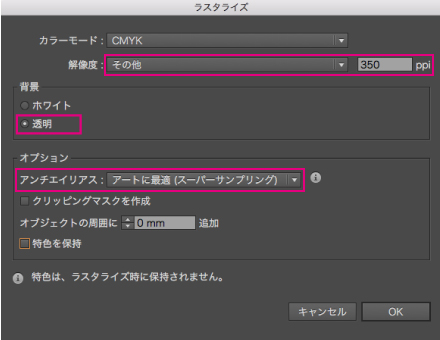
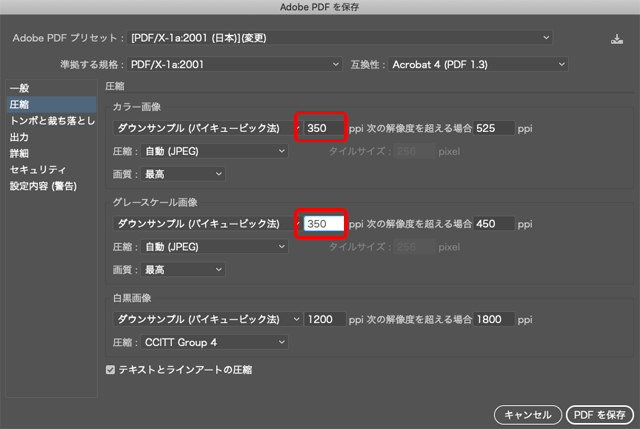
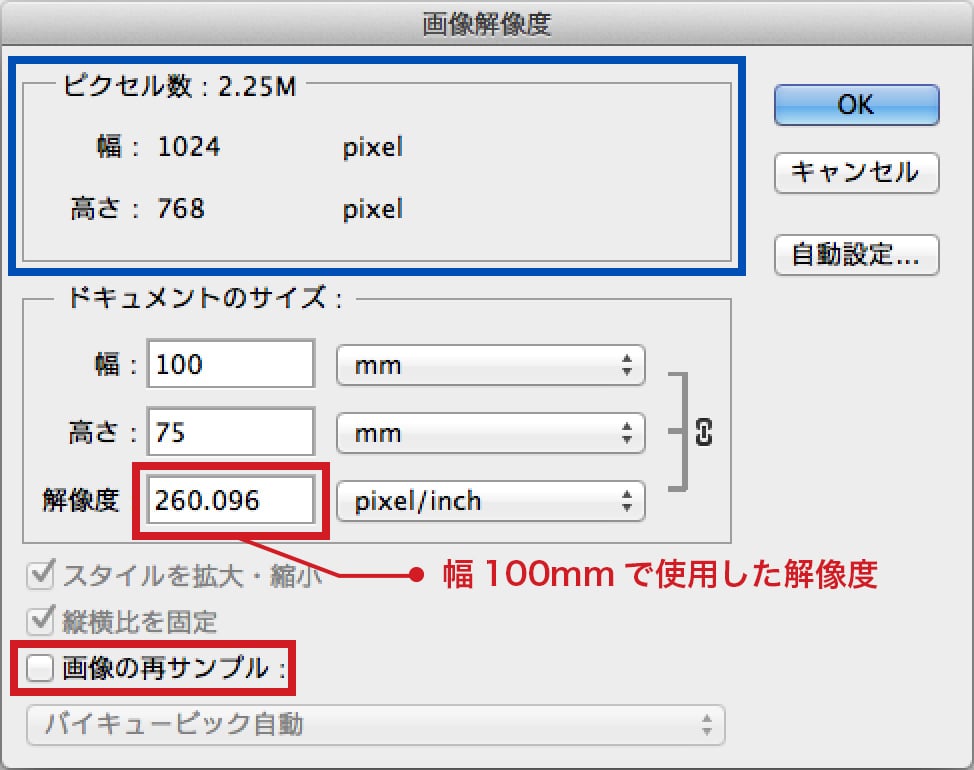
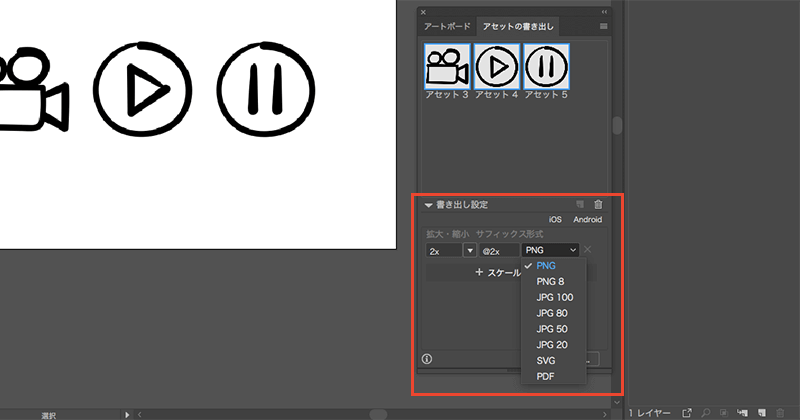
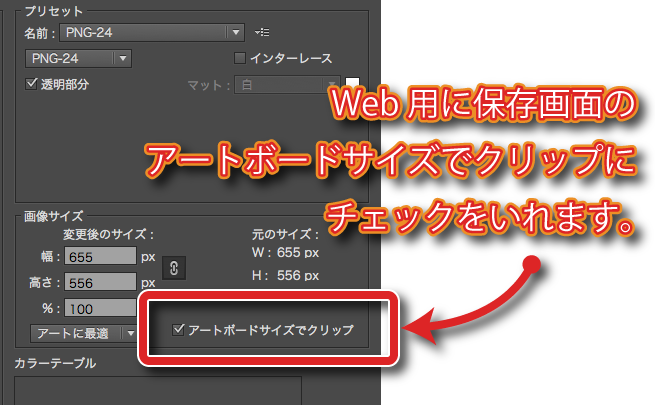
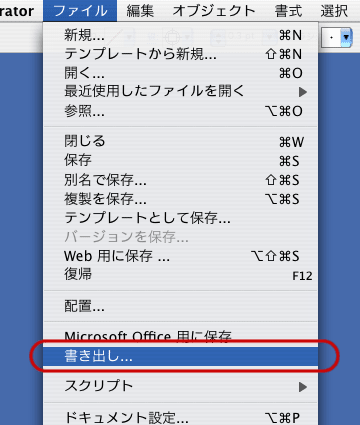
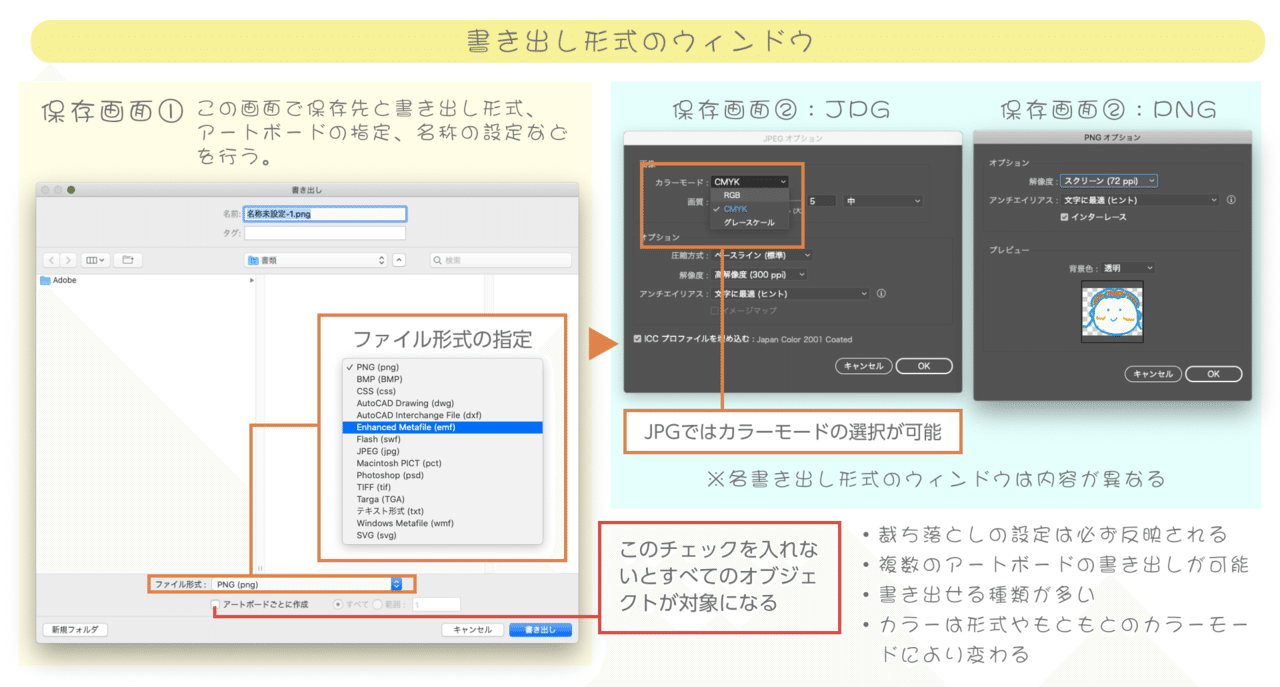
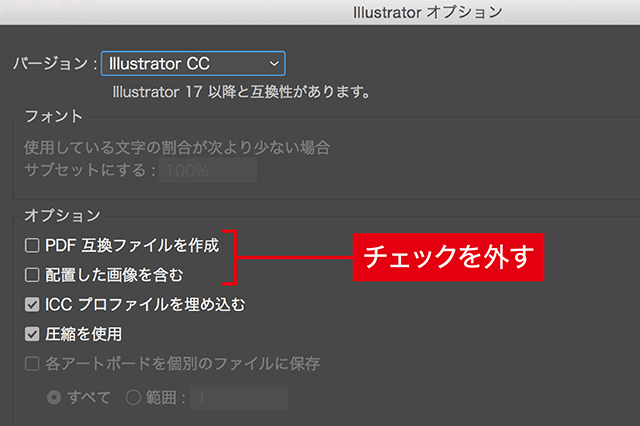
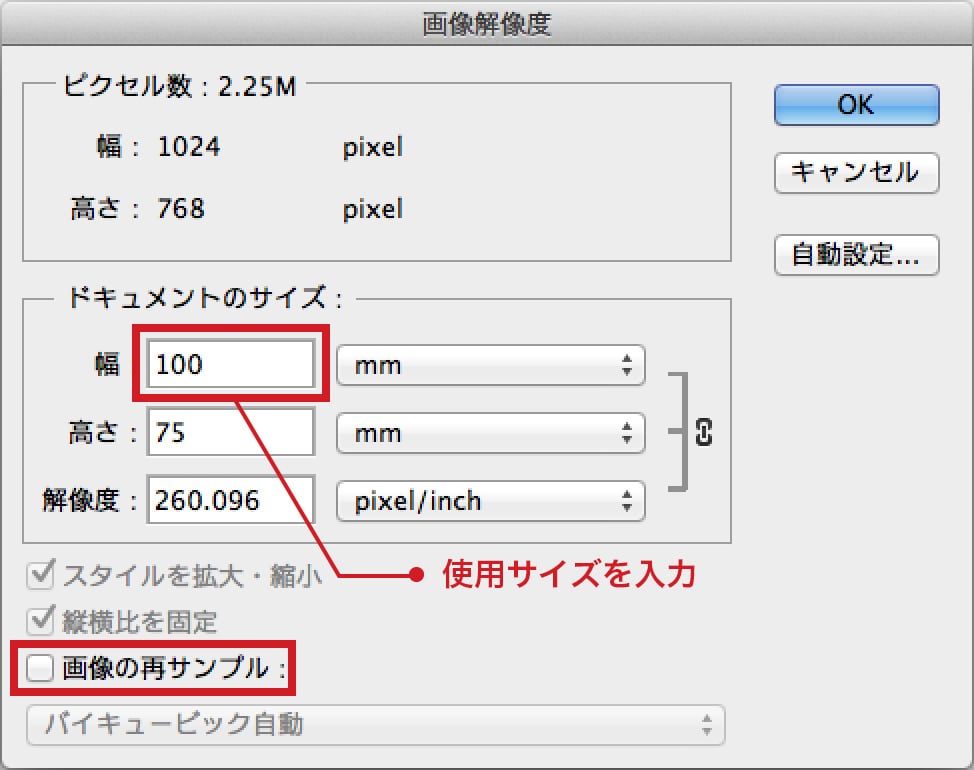
Jpg/png等、ファイル形式を選択して「書き出し」をクリック。次にオプション画面が開きます。 JPEGを選択した場合のオプション。 web用なのでカラーモードはRGBを選択。圧縮方式はベースラインを選択しました。 解像度を「高解像度(300dpi)」、アンチエイリアスは「アートに最適(スーパー illustrator書き出しpsdで高解像度でも汚い画像にならないプロの手法 ウェブ画像の書き出しの場合は、アートボードでサイズを決めてウェブ書き出しすれば十分使える綺麗な画像を作れます。 Illustratorでバナーやヘッダー画像を作った場合は、これで十分です。 以下にご紹介する方法は、ウェブ用ではなく印刷や製図などでIllustratorのベクターイメージ画像を 手順①:元画像をPhotoshopで開き、「イメージ」から「画像解像度」でダイアログを開きます。 手順②:必ず「再サンプル」にチェックを入れ、「幅・高さ」がリンク状態(比率が固定)である事を確認します。 手順③:Illustrator上で使用したいサイズを直接入力します。 ※「再サンプル」のチェックが外れていると「幅・高さ」と共に「解像度」もリンク
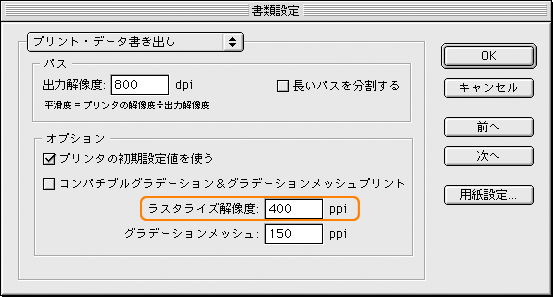
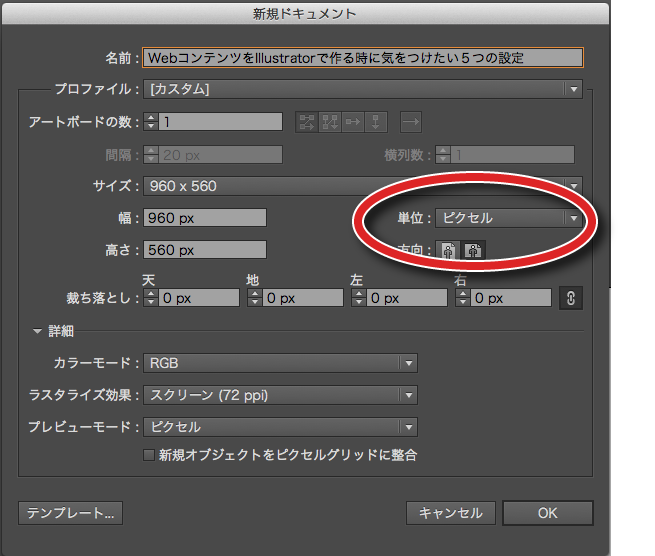
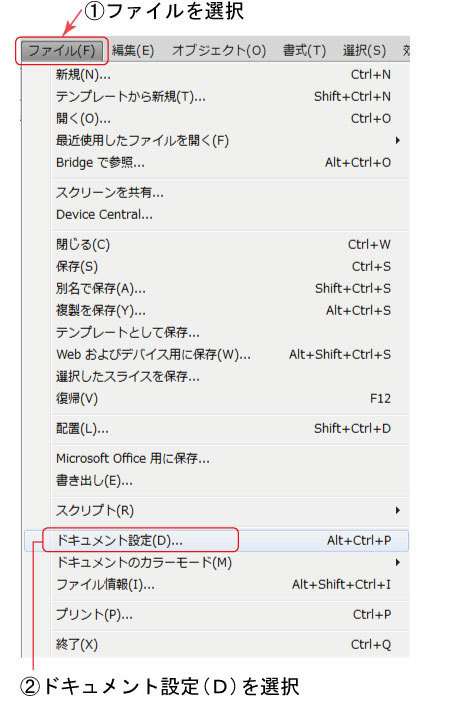
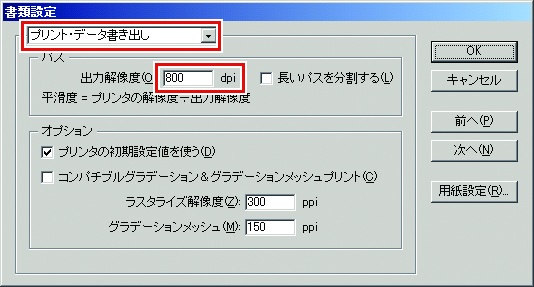
手順 1イラストレーターの上部メニュータブの ウインドウの中から コントロールにチェックを入れてください。 2解像度を知りたい画像を選択ツールで選択。 3メニュータブの下部にPPIという項目が出てきます。 この数値がモニター上での解像度です。 (クリッピングマスクをかけると解像度が表示されなくなります。 ダイレクト選択ツールで選択する 解決済み 「書き出し」メニューから、jpgやpsd方式で書き出す際に、解像度の限界があると思うのですがその数値を知りたいです。 様々なサイズのアートボードを書き出す際に 「この解像度では書き出せません。解像度を下げてから、もう一度 実行してください。このJPGファイルを フォトショップ で開き 別名保存 → Photoshop PDF → 最少ファイルサイズ → PDFを保存 します。 ここで作成されたPDFファイルは、元々あった高解像度の複数
イラストレーター 解像度 書き出しのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
 |  |  |
「イラストレーター 解像度 書き出し」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 解像度 書き出し」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 解像度 書き出し」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 解像度 書き出し」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 解像度 書き出し」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 解像度 書き出し」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「イラストレーター 解像度 書き出し」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター 解像度 書き出し」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 解像度 書き出し」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「イラストレーター 解像度 書き出し」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター 解像度 書き出し」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
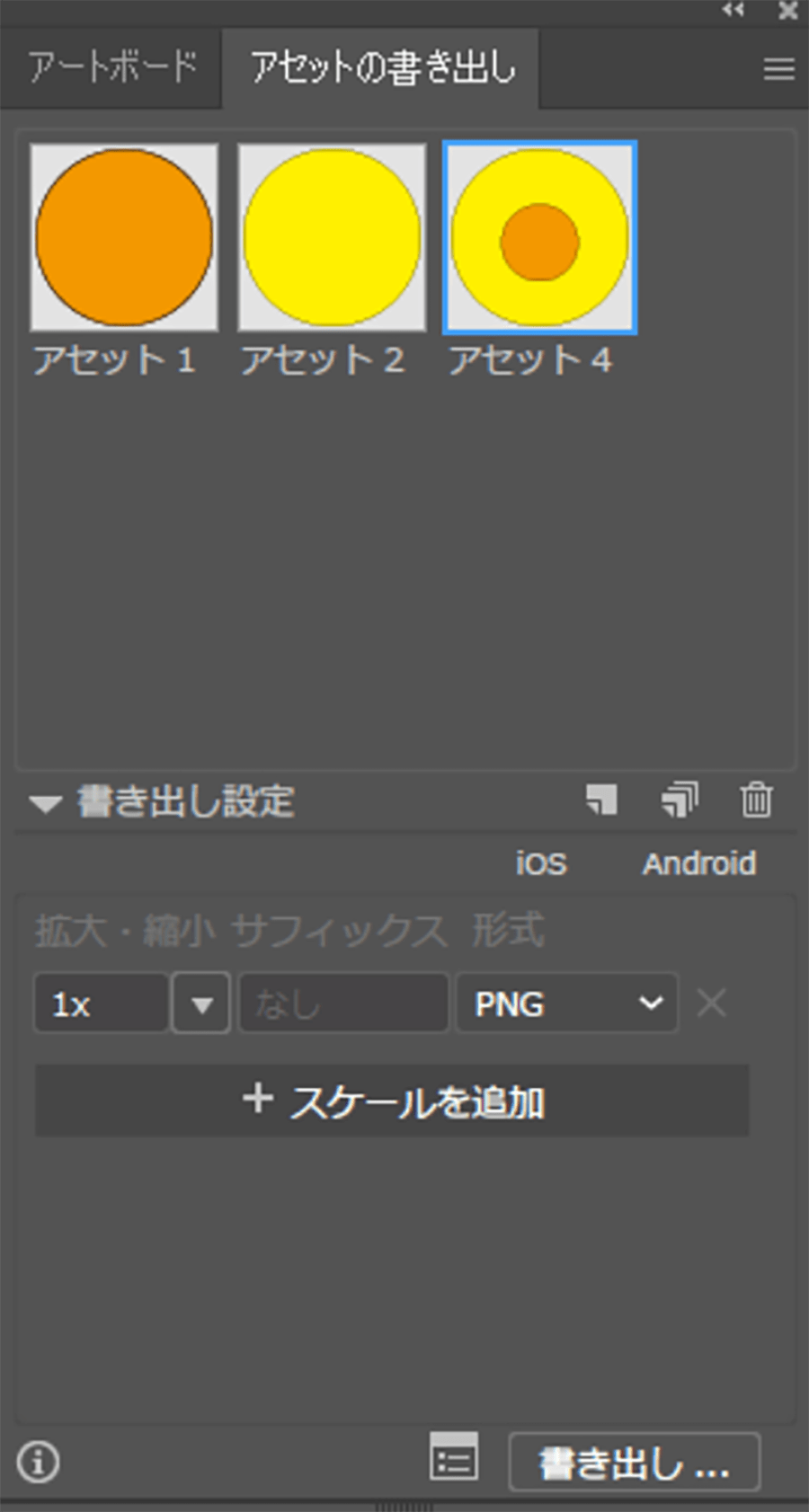
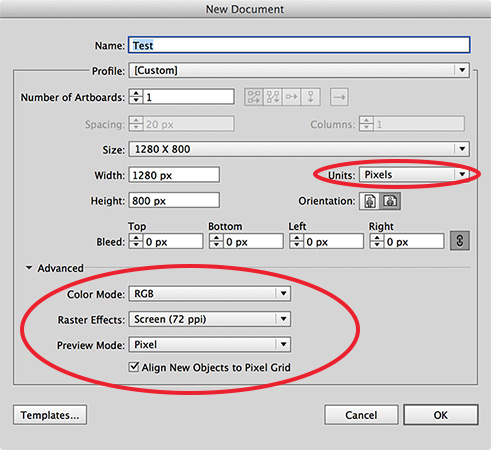
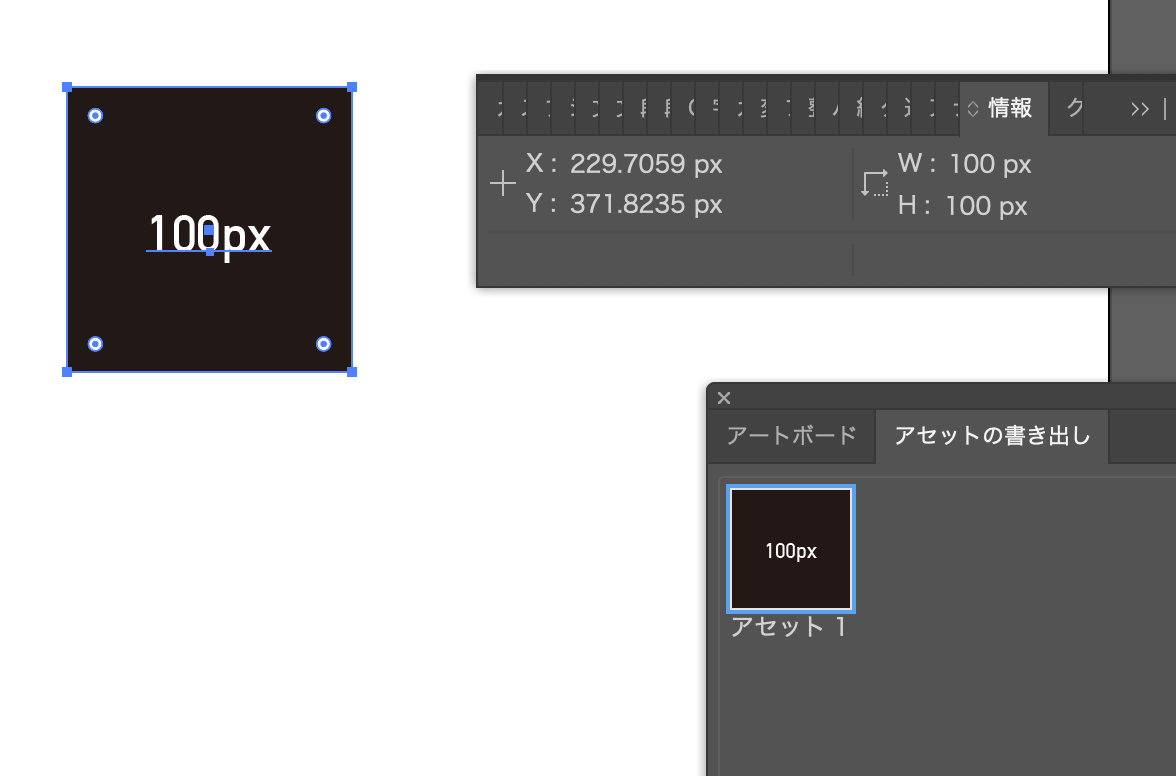
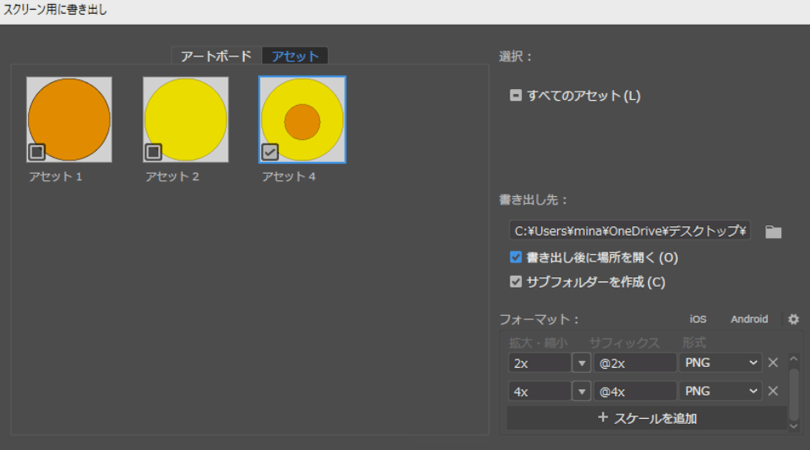
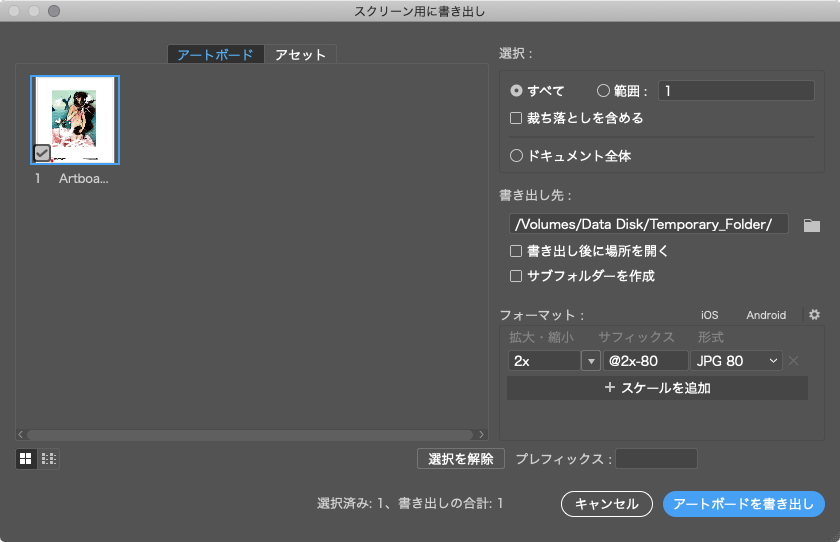
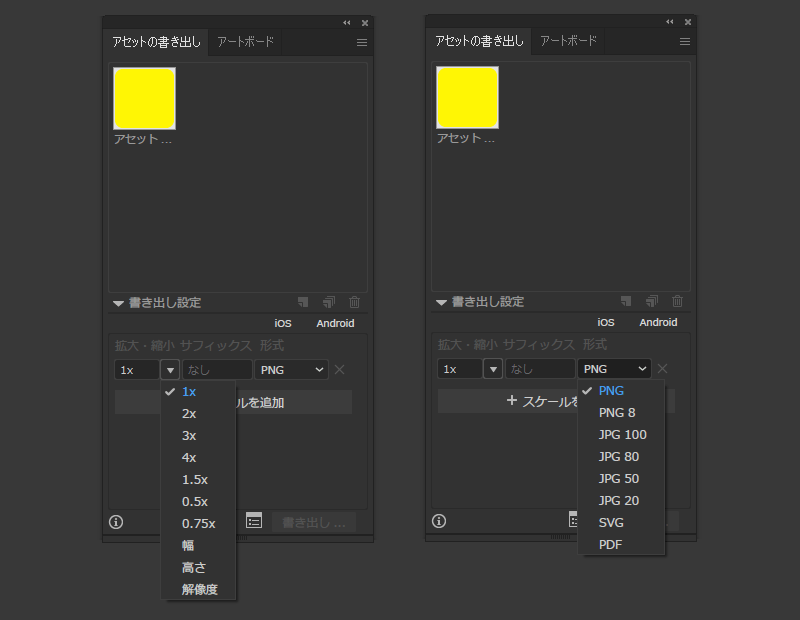
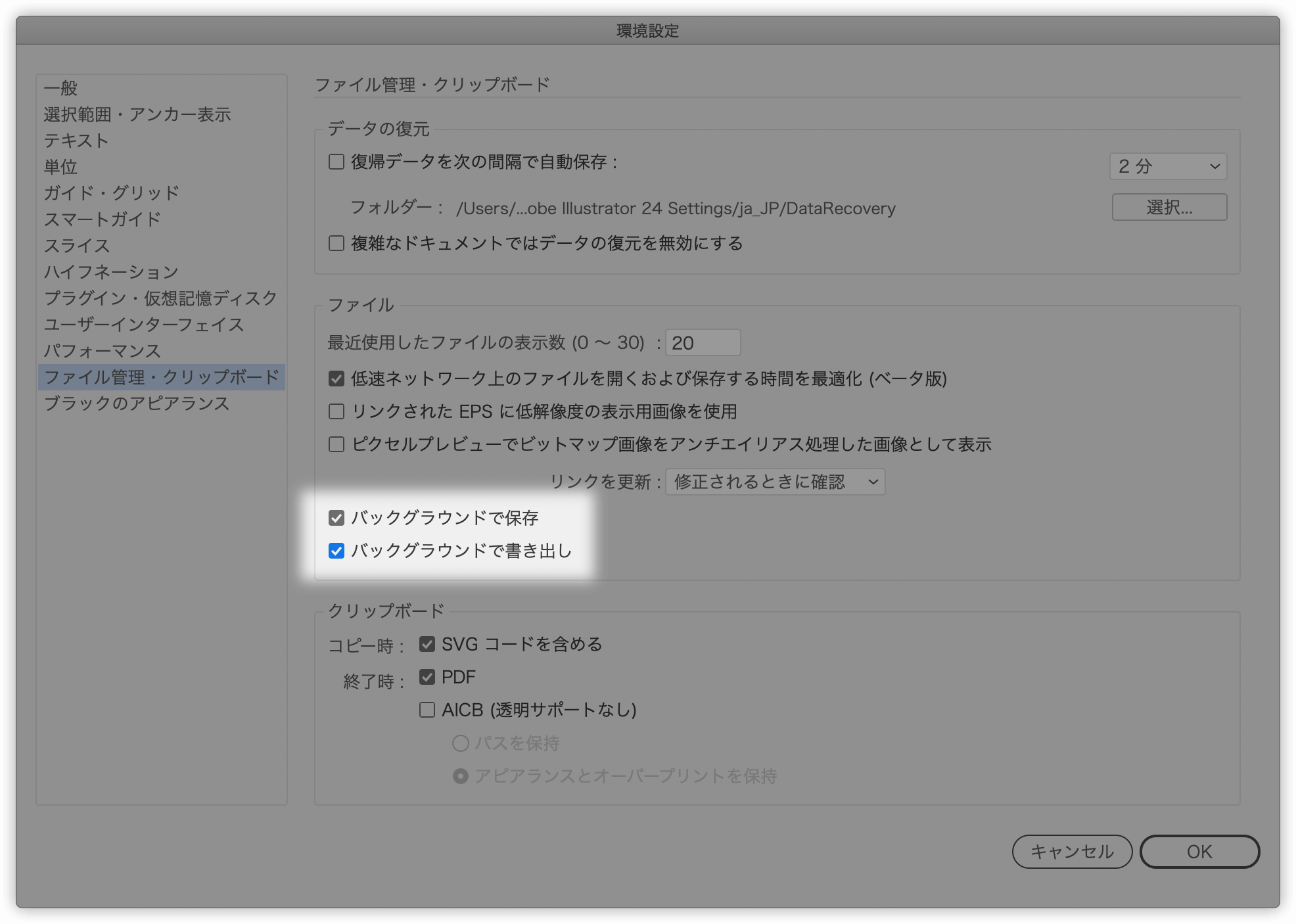
スクリーン書き出しで指定したピクセル数で画像を出力する方法を紹介します。 概要 Illustratorのスクリーン書き出しで "1x" を指定した場合、インチ換算でキャンバスのdpi設定などが反映されるため、 キャンバス作成時に設定したピクセル数で書き出されない場合があります。 Illustratorのデータが重くなる時 Illustratorは配置する画像が増えてくると少しずつデータ容量が重くなってくるので色々困った事態におちいることがあるものです。 例えば作業中に、 こま
Incoming Term: イラストレーター 解像度 書き出し, イラストレーター pdf 書き出し 解像度,




0 件のコメント:
コメントを投稿